Workspace Setup - Scaling
Overview
Note: Scaling options are for 'Screen' style workspaces only.
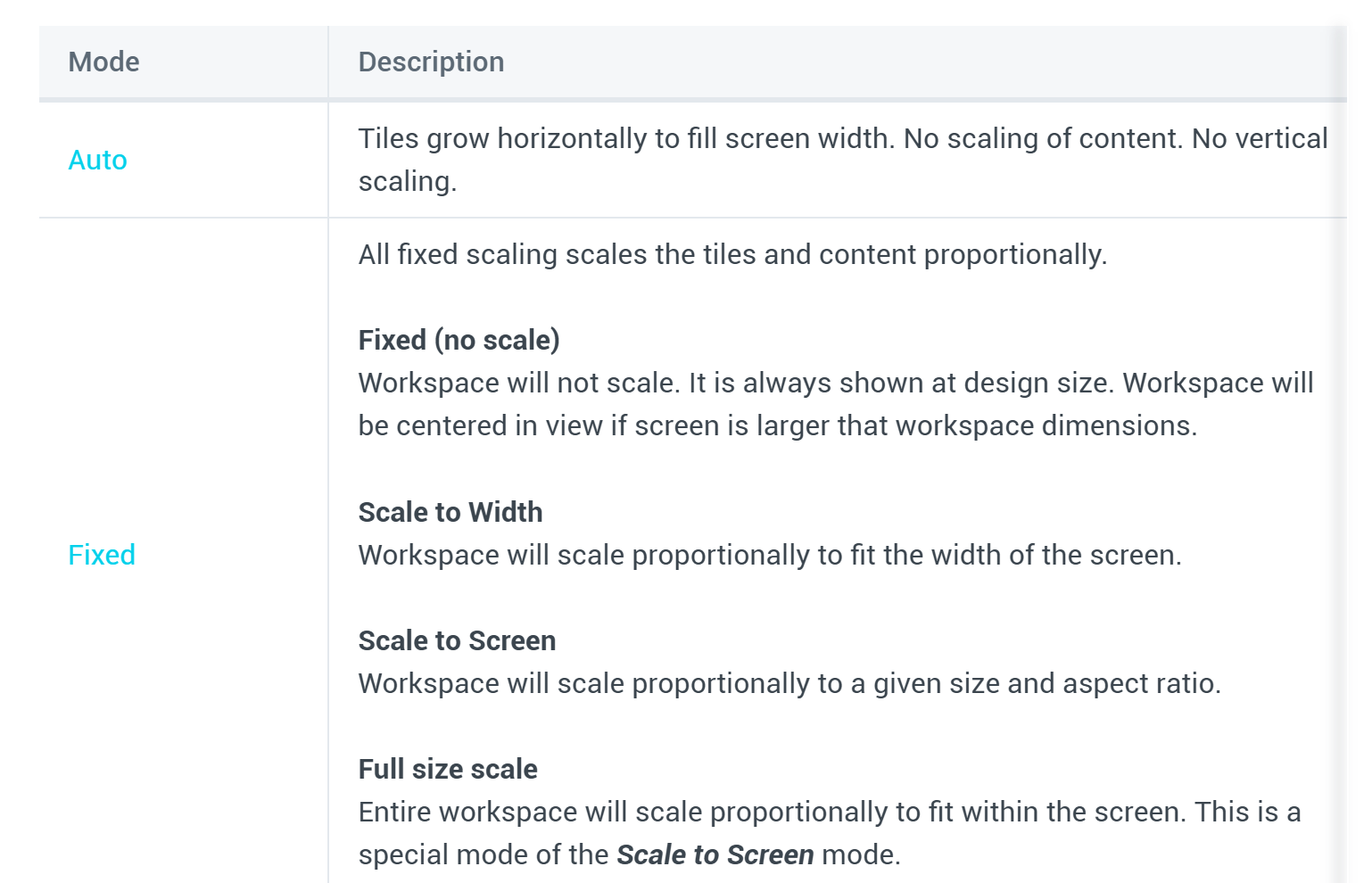
Workspaces offers a number of scaling modes to suit any use case and screen. The core scaling modes are:

The scaling mode you are most familiar with will be the 'Scale to Screen'. This will allow you to build a workspace and have it look the same on all screens.
Auto scaling changes the layout of the workspace. Fixed scaling maintains the layout of the workspace.
Auto Scaling
Auto scaling grows and shrinks the width of the Tiles to fit the screen width. No vertical scaling occurs, and no content scaling occurs, apart from auto redrawing of chart content (which happens by default). Font sizes will remain constant using this scaling method. The workspace will look slightly different on every screen it is shown on.
Auto scaling works well when you want the content size to be fixed but want the workspace elements to grow to fill the screen width.
Auto scaling causes tiles to reflow, and at screen size extremities may cause some overflow behavior.
See the GIF below to see how 'auto' scaling works.
Notice that the tile content is unchanged, but the width of each tile is changing as the width of the window changes.
Fixed Scaling
There are a number of fixed scaling modes to meet all display use cases. The term fixed refers to the fact that these workspaces do not alter the layout of the tiles; that is workspace will always be laid out exactly as the User built it no matter the screen it is displayed on.
All 'Fixed Scale' workspaces begin the same way.
Fixed (no scaling)
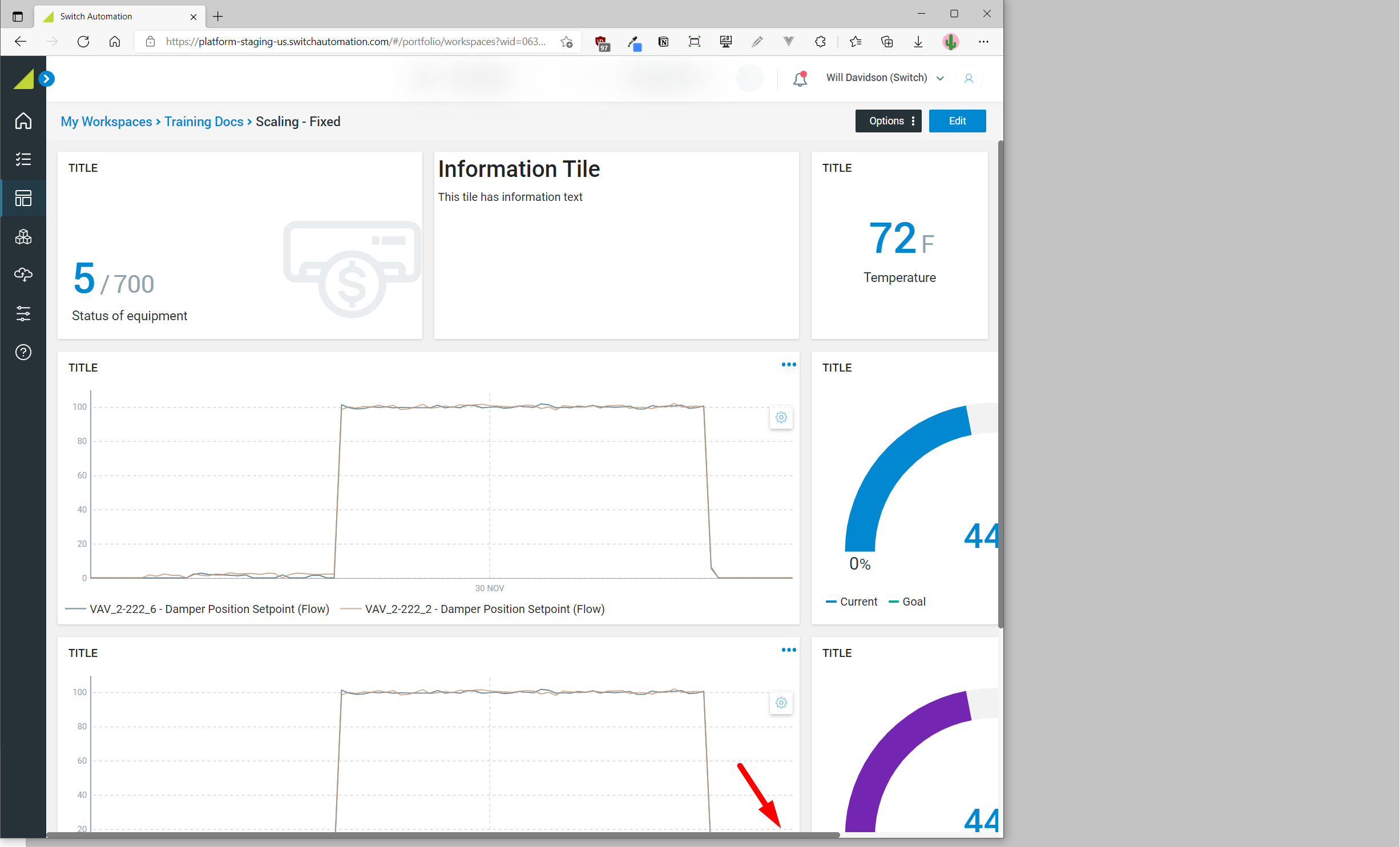
This is the most basic of the fixed scale modes. The User simply sets the canvas width they wish to build upon. (Note that all our canvases have infinite height - the User can keep adding tiles vertically as needed). The workspace will always be shown at this fixed width and will never scale.
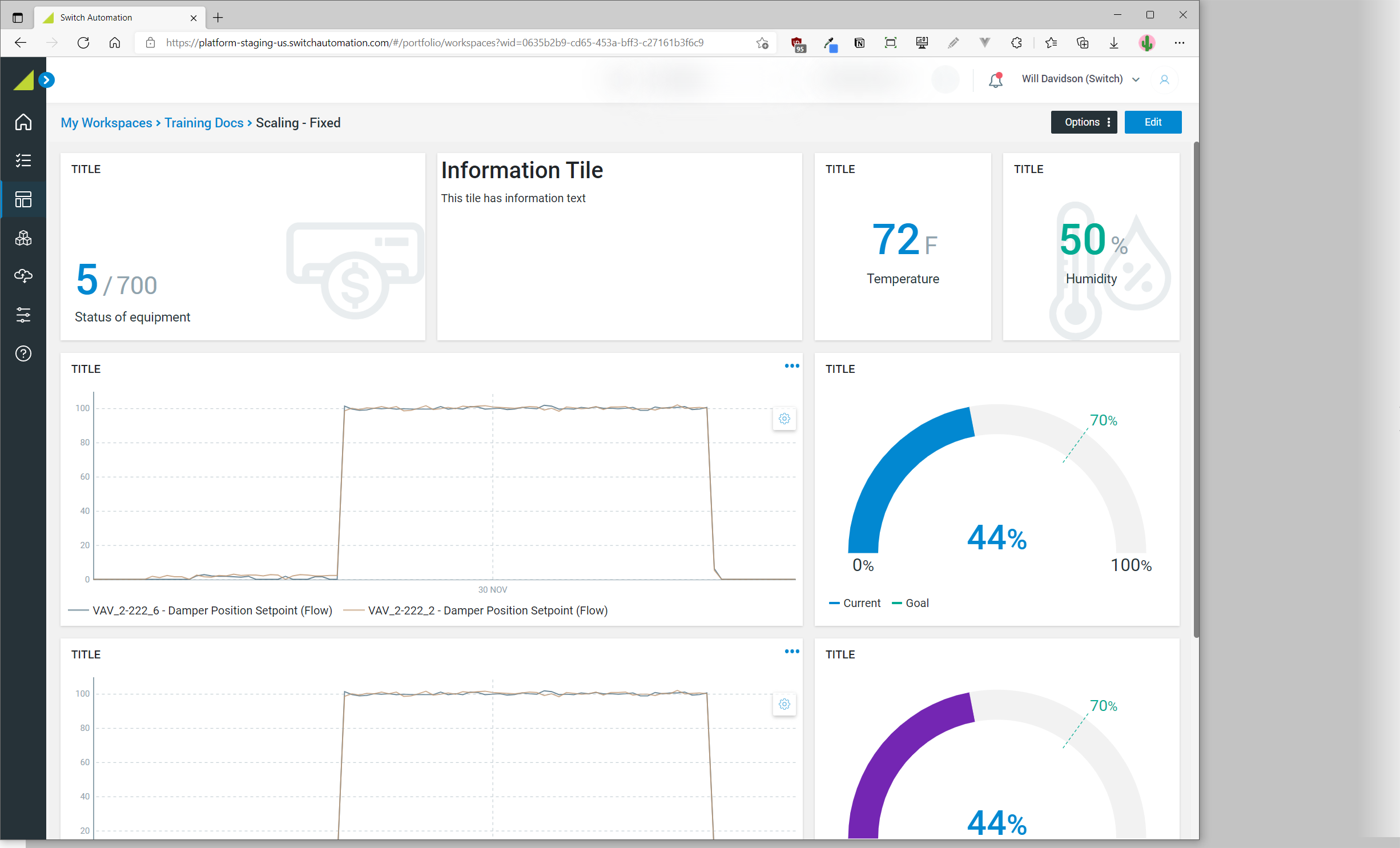
Once completed, if the workspace is displayed on a screen that is too large, then the workspace will be centered. If it is displayed on a screen that is too small, it will overflow. This is displayed in the images below - notice that the workspace is always shown at its designed size.



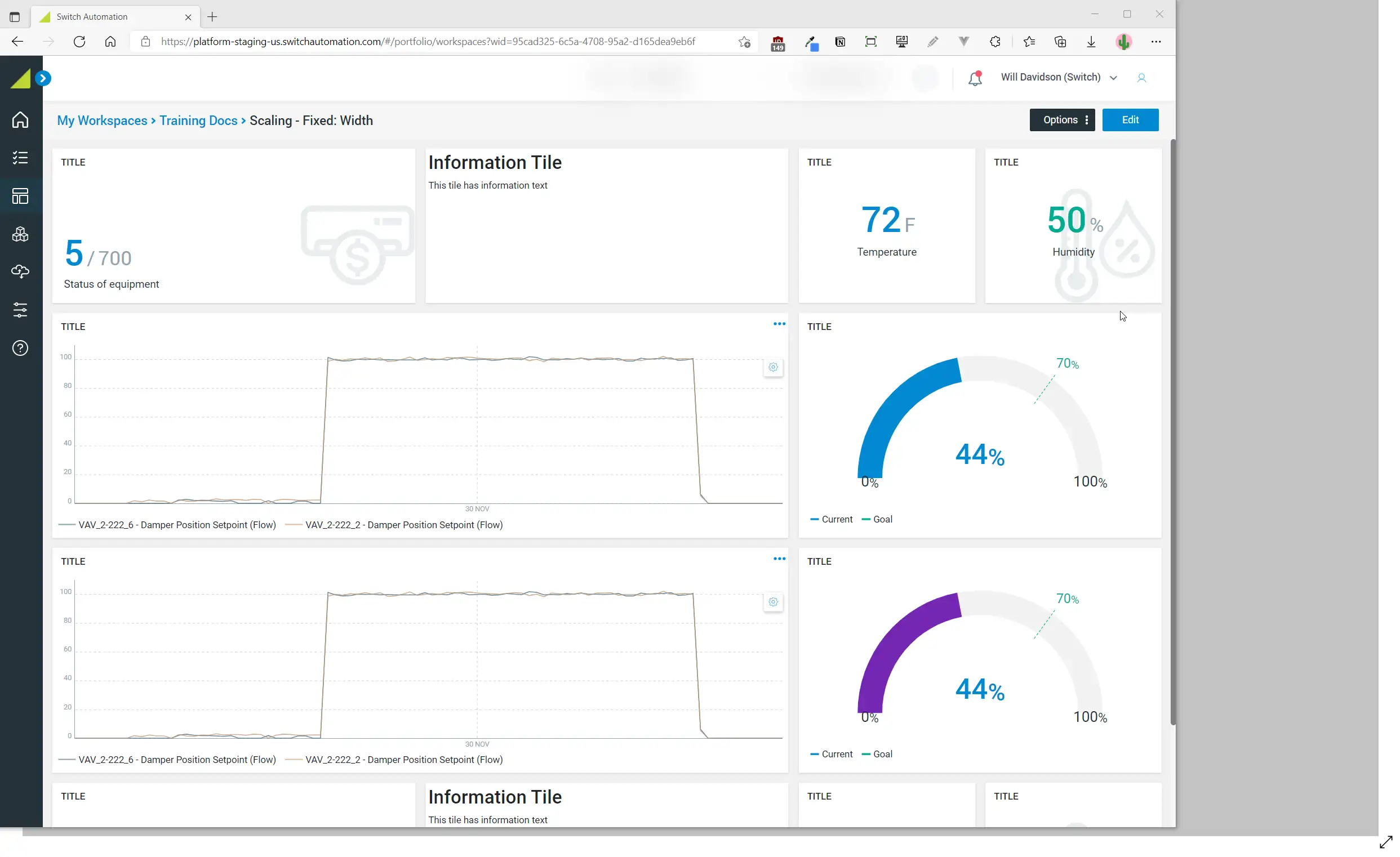
Scale to Width
The workspace will scale proportionally to fit the width of the screen. It only scales for screen width - screen height is ignored.

Scale to Screen
The workspace will scale proportionally to fit the entire canvas area within the screen. It scales for both height and width. This is the best option if you want to build a workspace in a set area and always have that area visible to the end user - no matter the screen size!
We support a variety of canvas sizes and shapes:

Once the canvas size is set, the workspace will scale to always show that area for the given screen size. The best think about this scaling mode is that is still supports an unlimited vertical canvas; that is you can still build a workspace that is scrollable by the user!

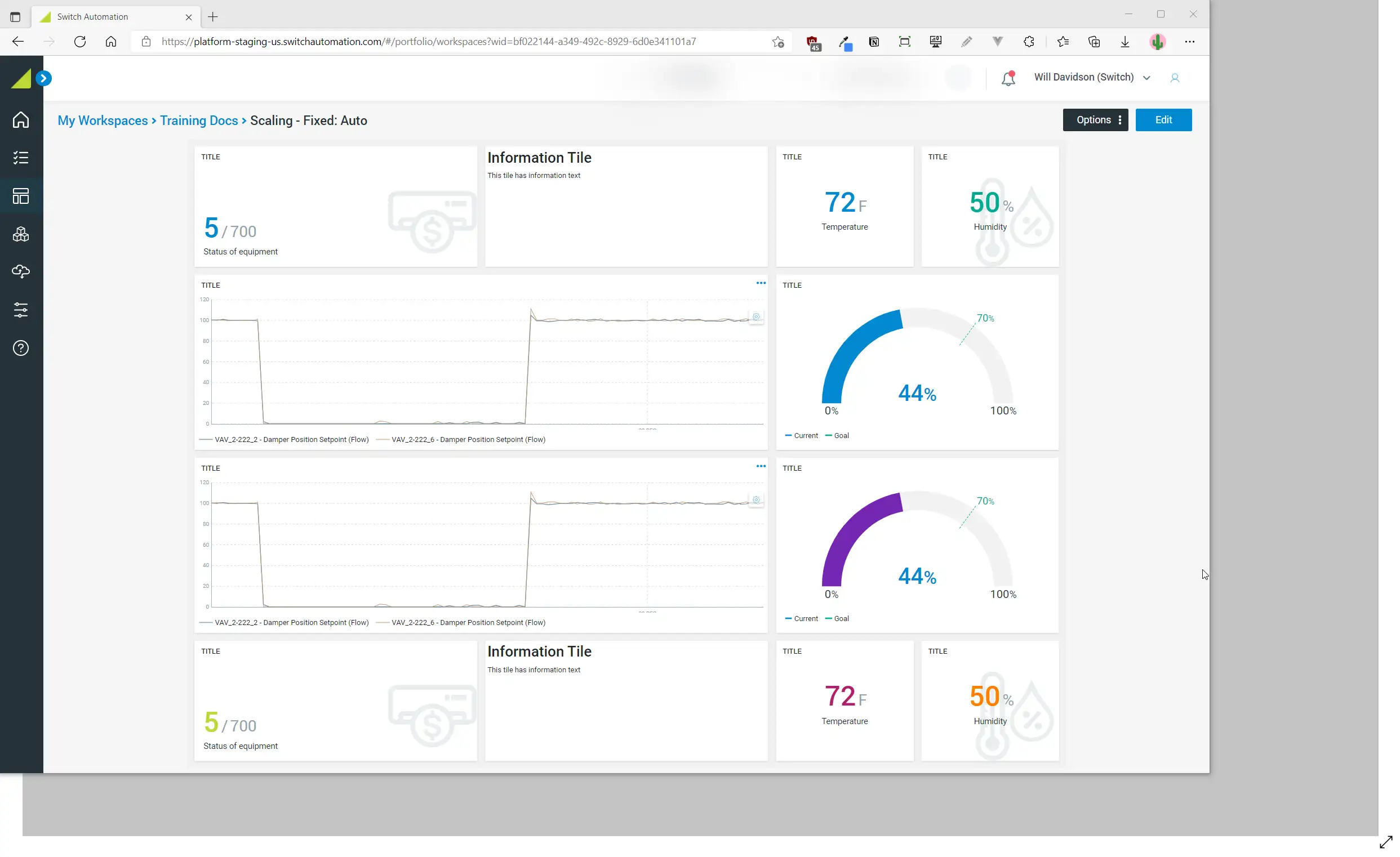
Full Size Scale
This is a special mode of the Scale to Screen mode. The workspace will always scale proportionally to fit the entire workspace in the given screen. In standard Scale to Screen, the workspace allows scrolling content that is outside of the set canvas area. In Full Size Scale mode, the canvas size is automatically set to the size of the workspace content, there-by always showing all tiles on screen - there is no scrolling.

How to set the Workspace scaling mode
You can change the scaling mode of the workspace at any time - so feel free to experiment!
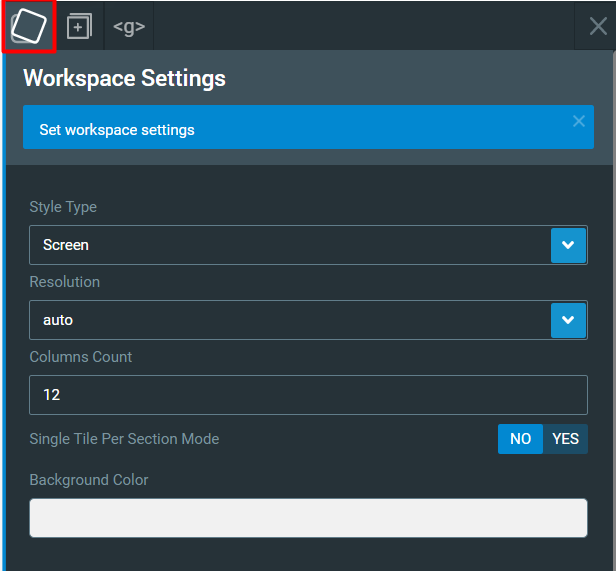
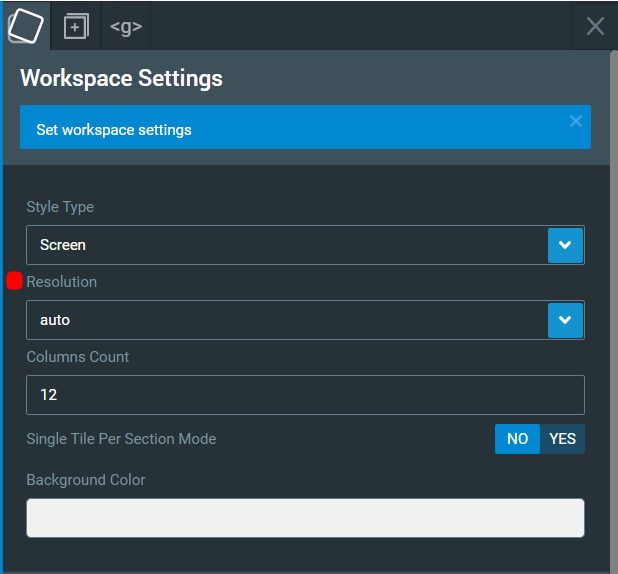
- Access the Workspace setup bindings panel

2. In the 'resolution' binding set:
:: 'auto' for Auto Scaling
:: or select a canvas width for Fixed Scaling

3.If you selected 'auto' in the previous step then you are all done.
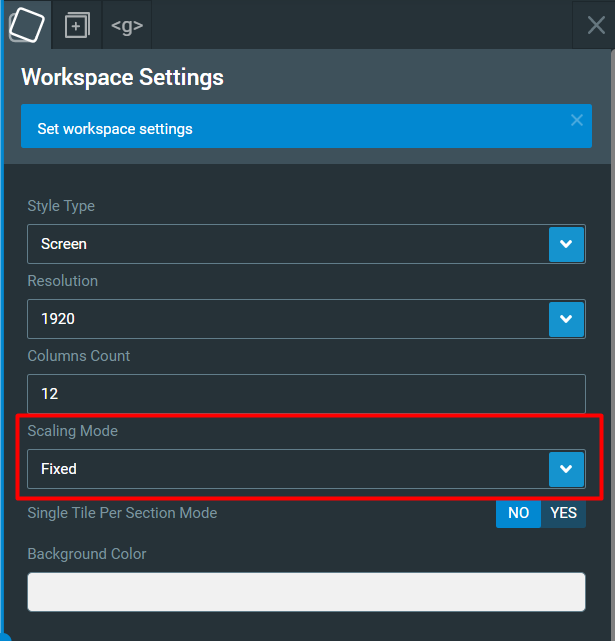
If you selected a canvas width, then an additional Scaling Mode combo box will appear allowing you to choose the particular fixed scaling mode you want.

Select:
1. 'Fixed' for Fixed (no scaling) behaviour
2.'Fit to Width' for Scale to Width behaviour
3. 'Fit to Screen' for Scale to Screen or Full size scale behaviour
4. If you selected 'Fixed' or 'Fit to Width' in the previous step then you are all done.
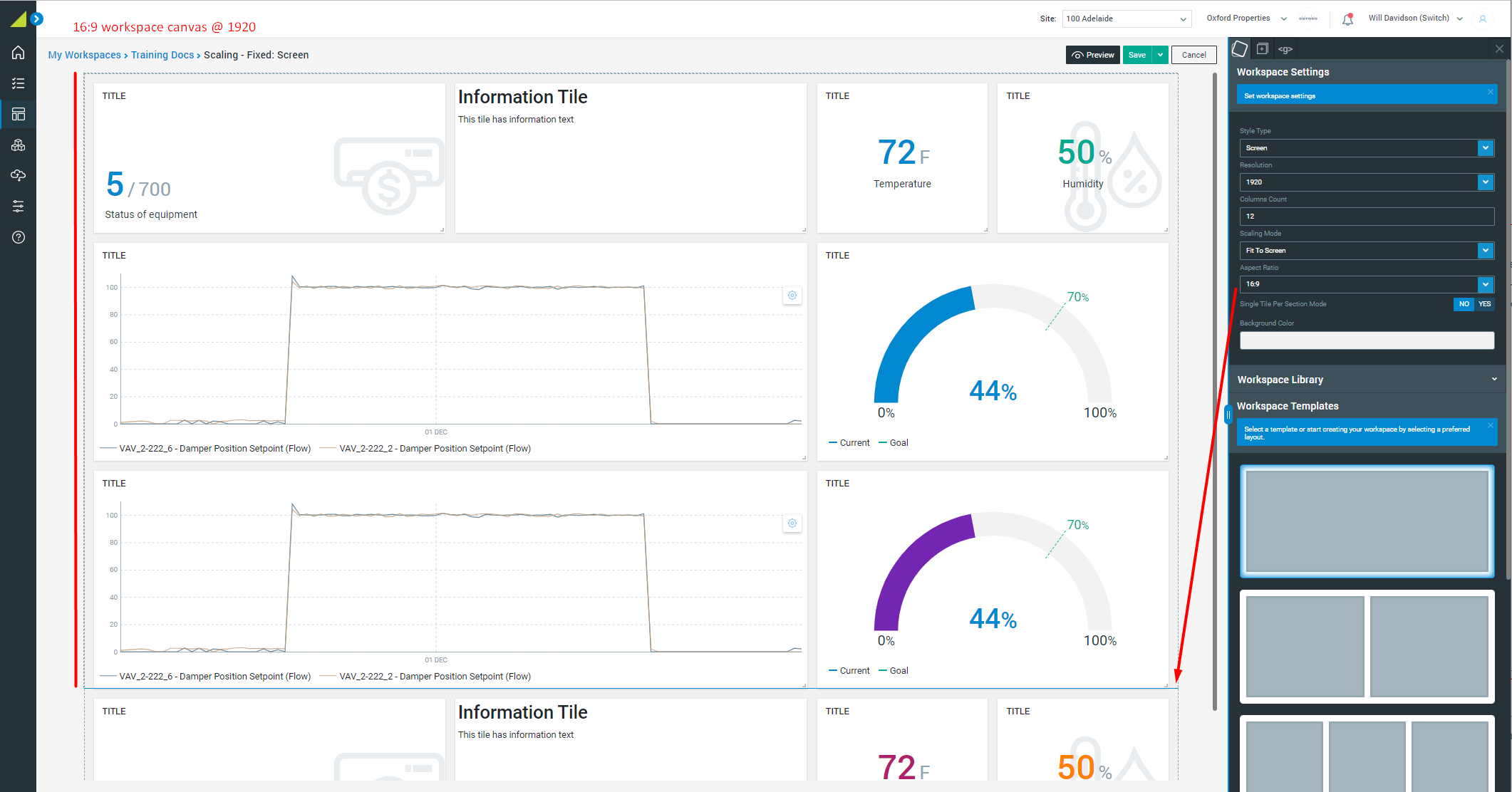
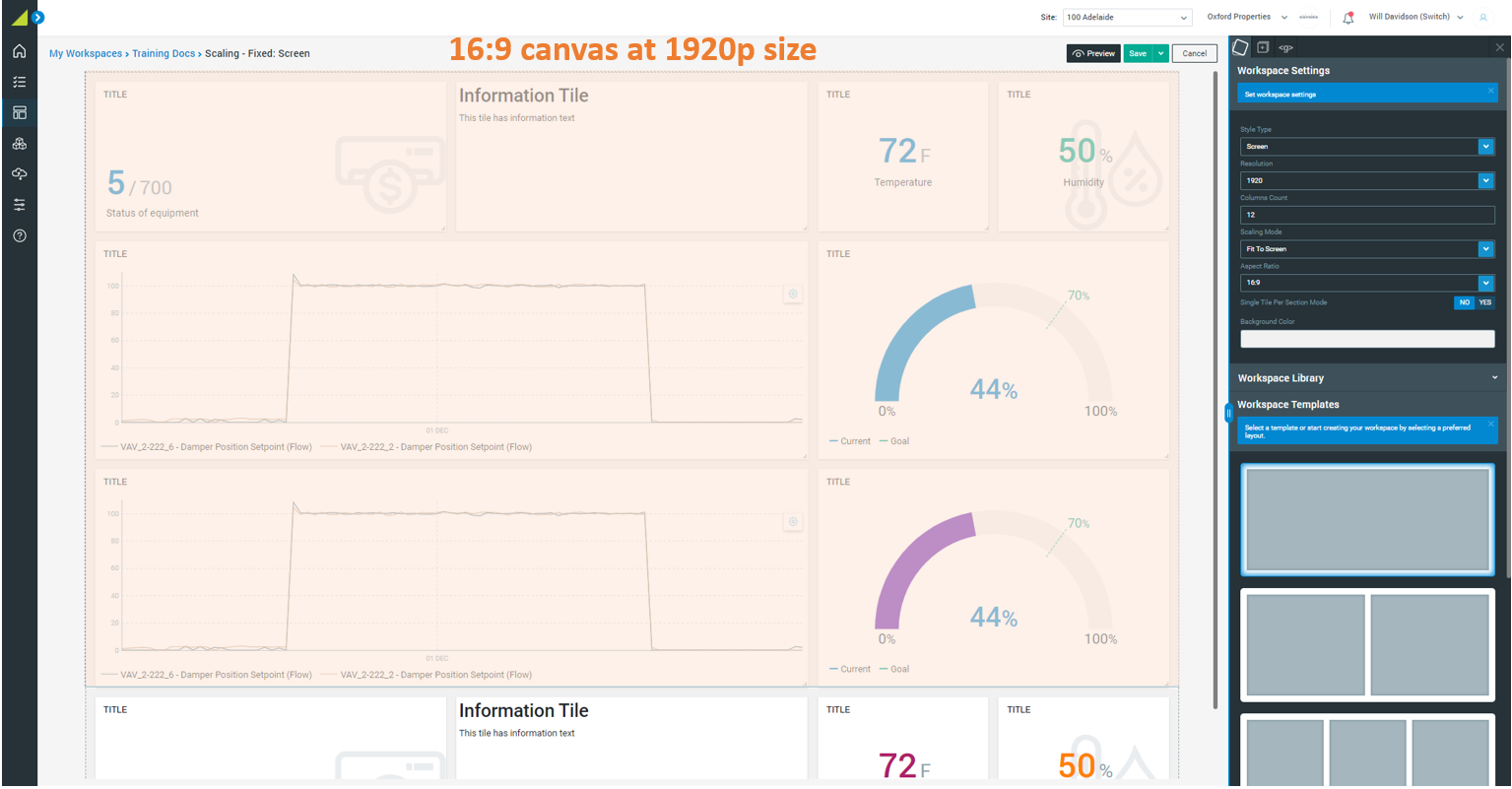
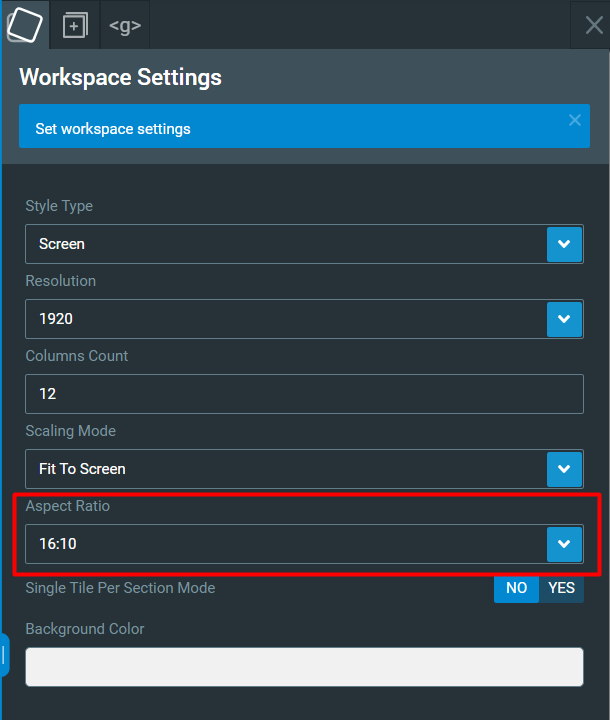
If you selected 'Fit to Screen' then one final Aspect Ratio combo box will appear allowing you to set the exact size of the canvas you want to build you workspace to (i.e. what area will always be shown on screen).

Select:
1. 'auto' for Full size scale behaviour
2. select an aspect ratio (e.g. 16:9) for Scale to Screen behaviour
If you select an aspect ratio you will see a blue line drawn horizontally on the workspace canvas. This shows what area will always be scaled to fit within the given screen size